반응형

미디어쿼리 (Media Query)
반응형 웹에서는 필수인 미디어쿼리는, 화면크기 마다 각각 다르게 CSS를 적용하는 것이다.
화면 사이즈를 인식해 서로 다른 CSS를 적용시켜준다. 보통은 스마트폰, 태블릿 , PC 화면 3개 정도를 구분해준다.

미디어 쿼리를 사용해서 css에 적용하는 방법은 3가지
1. HTML의 HEAD의 link태그의 media속성에 지정하기
<link href="css/main.css" rel="stylesheet" type="text/css" media="screen and (min-width:0px) and (max-width:480px)">
첫 번째는 <link> 요소에 사용하여 특성이 조건에 맞을때 css 파일을 불러옵니다. media속성의 "screen and (min-width:0px) and (max-width:480px)"의 의미는 미디어 타입이 스크린이고, 화면의 최소 넓이가 0px, 최대 너비가 480px로 지정하는 것입니다. 그러므로 화면의 너비 480px 이하 일때가 적용이 됩니다.
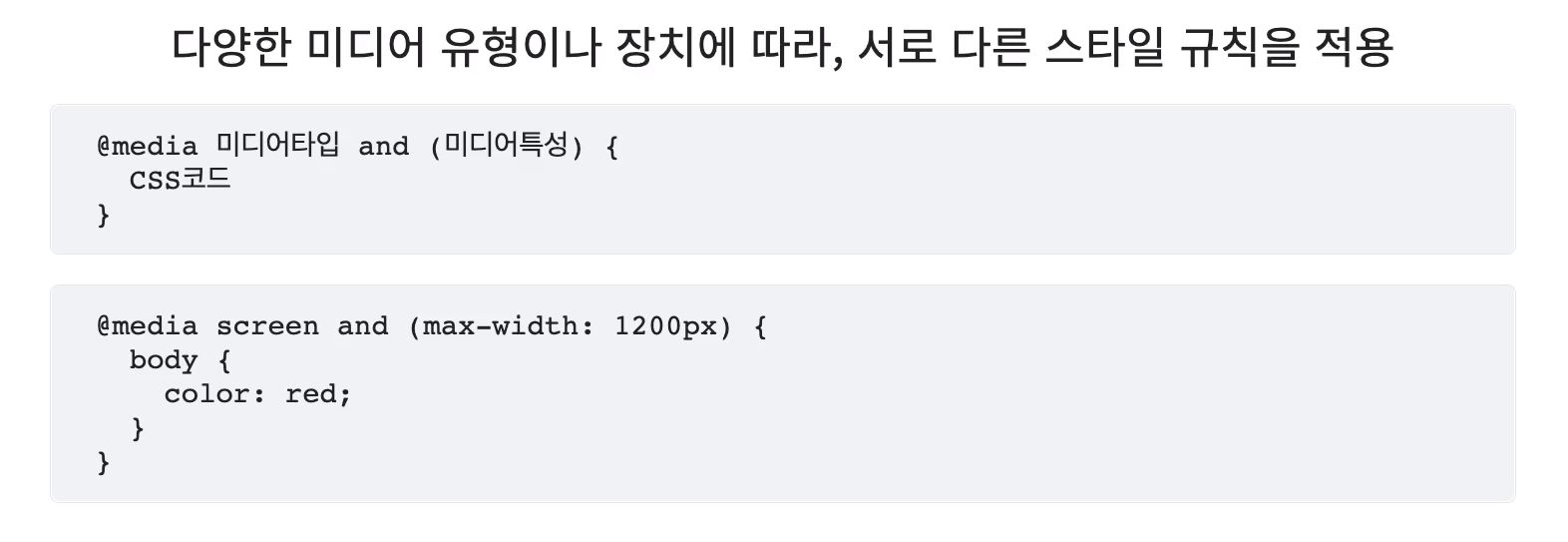
2. css파일내에서 @media 지정하기
@media all and (min-width:480px) { ... }
3. css파일내에서 import 하기
/* main.css */
@import "../media.css";
/* media file */
@media screen and (min-width:768px) { ... }

미디어 쿼리 설정 및 지정 방법
- 480px 이상의 미디어 타입의 경우
@media (min-width:480px) { ... }
/* 또는 */
@media screen and (max-width:480px) { ... }
- 480px 이상 , 768px 이하의 미디어 타입인 경우
@media screen and (min-height:480px) and (max-height:768px)
max-width : 뷰 영역에서의 최대넓이. 즉 지정한 사이즈보다 작을 경우 적용
min-width : 뷰영역에서의 최소 넓이. 즉 지정한 사이즈보다 넓은 경우 적용

-
orientation
-
portrait : 뷰포트가 세로가 더 길때 반영
-
landscape : 뷰포트가 가로가 더 길때 반영
-
'프론트엔드 > CSS' 카테고리의 다른 글
| BEM(Block Element Modifier) 방법론 (0) | 2020.12.31 |
|---|---|
| HTML&CSS_BASIC - CSS(1) : 기본문법과 선택자 , 속성과 값 (0) | 2020.12.31 |

댓글